
Next we will add some accents to the top and bottom of the border. Step 2 - Add rectangle accents to the sides Create another three duplicates of the smaller square and reposition inside the other larger ones. You can use the resize handles or adjust the size with Width and Height.Ĭlick + drag this duplicate until it snaps to the center of the larger square. Start by duplicating one of the squares and making it smaller. Step 1 - Add smaller squares inside the design For the rest of the tutorial we used squares and shapes. You can use any shape you want and manipulate the size and position. With the base shapes setup we can have some fun by building up the design. You can also use the arrow keys to move them around. Move the resulting small squares a little out from the rectangle. Remember to select both the rectangle and square for each division. If you drag this square out, it will leave a cut corner. Repeat this for all the squares a the corners. You will be left with a small square on the corner. Select the rectangle and one square then go to Path and choose Division.

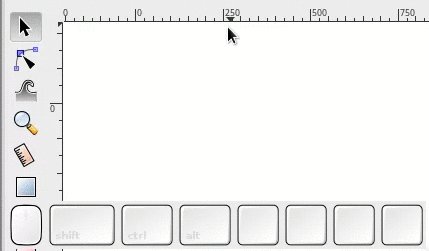
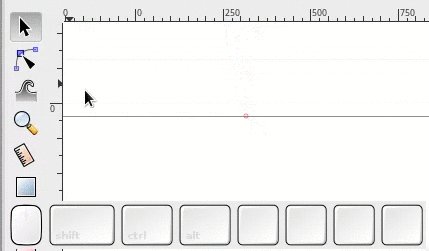
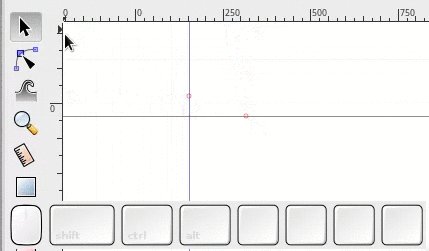
The Division tool under the Path menu is used to cut objects according to the shape beneath them. Step 2 - Use Division to cut out the border design You will see a small red X appear when the rectangle corner is in the middle of the square.ĭuplicate the square three more times and position at the remaining corners of the rectangle. Click + drag this square to the top left corner of the rectangle. You can also adjust the size using the Width and Height at the top of the screen. Holding Ctrl, click and drag out a square about 1" x 1". Select the Create rectangles and squares tool again. Then further down the panel select Snap an item's rotation center. On the right side panel at the top click E nable Snapping. We want to enable the snapping tool so that positioning is more accurate. To change the stroke hold Shift + click on a color. Choose a color fill from the bottom palette. Click + drag out the rectangle shape on the canvas.

On the left hand side click on Create rectangles and squares. Step 1 - Draw out the basic shapes for the borderįor this tutorial we will be using basic shapes and Path tools to create the border. Once you have opened Inkscape, click on New document.

#Rotate in inkscape how to#
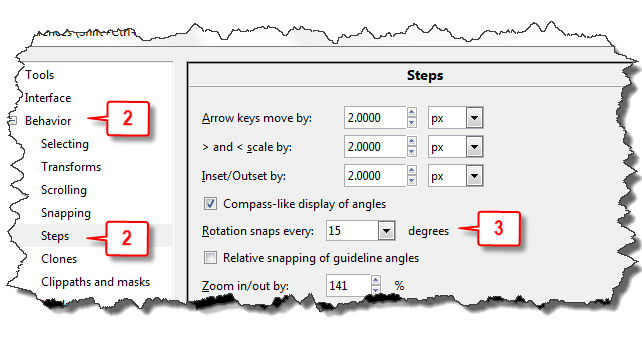
In this tutorial we will show you how to create decorative borders in Inkscape. However you choose to use a border, Inkscape has a variety of tools to create them. They can be used to highlight content to attract the viewer's attention. Click on it until the camera image is displayed correctly.Borders can create a separation between elements or frame a design for more impact. On the preview of your camera, there’s a Rotate 90° option. You can quickly change the camera orientation directly from the app’s settings. If your Zoom camera is upside down or sideways, most likely, this is because of your current settings. For example, Ctrl+Alt+Up Arrow returns your screen to its normal upright rotation, Ctrl+Alt+Right Arrow rotates your screen 90 degrees, Ctrl+Alt+Down Arrow flips it upside down (180 degrees), and Ctrl+Alt+Left Arrow rotates it 270 degrees. To rotate your screen with hotkeys, press Ctrl+Alt+Arrow. How do I fix my screen rotation on my computer? To change your auto-rotate setting, follow these steps: 4 Rotate the device until it is horizontal to view the screen in landscape mode.3 Tap the Portrait mode only switch to deactivate it.1 On the Home screen, tap and hold an empty area.


 0 kommentar(er)
0 kommentar(er)
